使用 a 元素添加超链接和锚点
HTML 页面使用超链接与网络上的另一个资源保持关联,当用户单页面上的超链接时,浏览器会导航到超链接所指的资源。
HTML5 保留了定义超链接的<a.../>元素,该元素可以指定 id、class、style、dir、title 等通用属性,也可以指定 onclick 等各种事件属性。它还可以指定如下6个重要属性。
- href:指定超链接所链接的另一个资源。
- hreflang:指定超链接所链接的文档所使用的语言。
- target:指定使用框架集中的哪个能加来转载另一个资源。该属性的属性值可以是 _self、_blank、_top、_parent 四个值,分别不要使用自身、新窗口、顶层框架、父框架来装载新资源。
- download:用于让用户下数目标结技所报的资源,而不是直接打开该目标链接。该属性的属性值指定用户保存下载资源时的默认文件名。
- type:指定被链接文档的 MIME 类型。
- media:指定目标 URL 所引用的媒体类型。默认值为 all。只有当指定了 href 属性时该属性才有效。
download、type、media 是 HTML5 新增的属性。
<a.../>元素主要可以包含文本、图像、各种文木格式化元素和表单元素等内容。下面代码定义了四个超链接。
<body>
<!-- 在本窗口中打开另一个资源 -->
<a href="http://www.crazyit.org"><b>疯狂Java联盟</b></a><br/>
<!-- 在新窗口中打开另一个资源 -->
<a href="http://www.crazyit.org" target="_blank"><em>疯狂Java联盟</em></a><br />
<!-- 为图像增加超链接 -->
<a href="http://www.crazyit.org"><img src="images/logo.jpg" alt="疯狂Java 联盟"/></a><br />
<!-- 基于相对路径指定另一个资源 -->
<a href="text.html">文本格式化元素</a><br/>
</body>
上面代码定义了四个超链接,分别是粗体字超链接、斜体字超链接、图像超链接和普通超链接,单击前三个超链接中任意一个,浏览器将会导航到“疯狂Java联盟”站点;单击最后一个链接则会链接到text.html。
在上面代码中使用<img.../>元素在页面上添加图片。关于<img.../>元素的用法可参考本章2.1.6节内容。
上面页面中前三个超链接的 href 属性值为一个绝对网址,最后一个超链接的 href 属性值只是一个文件名,那浏览器如何处理呢?这个文件名会被当成相对路径,浏览器会在该页面的基准路径上加上该文件名,作为此超链接所关联的资源——于是将看到该链接实际会链接到:file:///G:/publish/codes/02/2.1/text.html(假设 anchor.html 文件放在G:/publish/codes/02/2.1目录下)。
当使用<a.../>元素时,href 属性值既可是绝对路径,也可是相对路径。当指定绝对路径时,href 属性值为 URL(Uniform Resource Locator,统一资源定位器),URL 用于对互联网上的文档(或其他资源)进行寻址。一个完整的网址,例如http://www.crazyit.org/index.php,遵守如下语法规则:
scheme://host.domain:port/path/filename
关于这个URL地址的解释如下。
- scheme:指定因特网服务的类型。最流行的类型是 HTTP
- domain:指定因特网域名,比如 crazyit.org、fkjava.org 等。
- host:指定此域中的主机。如果被省略,HTTP 的默认主机是 www.
- port:指定主机的端口号。端口号通常可以被省略,HTTP 服务的默认端口是 80。
- path:指定远程服务器上的路径,该路径也可被省略,省略该路径则默认被定位到网站的根目录。
- filename:指定远程文档的名称。如果省略该文件名,通常会定位到 index.html、index.htm 等文件,或定位到 Web 服务器设置的其他文件。
下表显示了 URL 最流行的 scheme 以及对应资源。
| scheme | 对应资源 |
|---|---|
| file | 访问本地磁盘上的文件 |
| ftp | 访问远程 FTP 服务器上的文件 |
| http | 访问 WWW 服务器上的文件 |
| news | 访问新闻组上的文件 |
| telnet | 访问 Telnet 连接 |
| gopher | 访问远程 Gopher 服务器上的文件 |
例如以下几个超链接:
- <a href="news:yeeku.html">HTML Newsgroup</a>,该链接将会产生一个访问新闻组资源的超链接。
- <a href="ftp://www.crazyit.org/tomcat.rar">下载Tomcat</a>,这个链接将会产生一个指向 FTP 资源的链接。
- <a href="mailto:kongyeeku@163.com">写信给我</a>,这个链接会产生一个邮件链接。
单击该链接将会开始发送电子邮件。 如果为<a.../>元素指定了 download 属性,则可控制让用户下载目标链接所指向的资源,而不是直接打开该目标链接。download 属性指定了目标资源另存为的文件名。例如如下代码。
<body>
<!--为图片增加超链接 -->
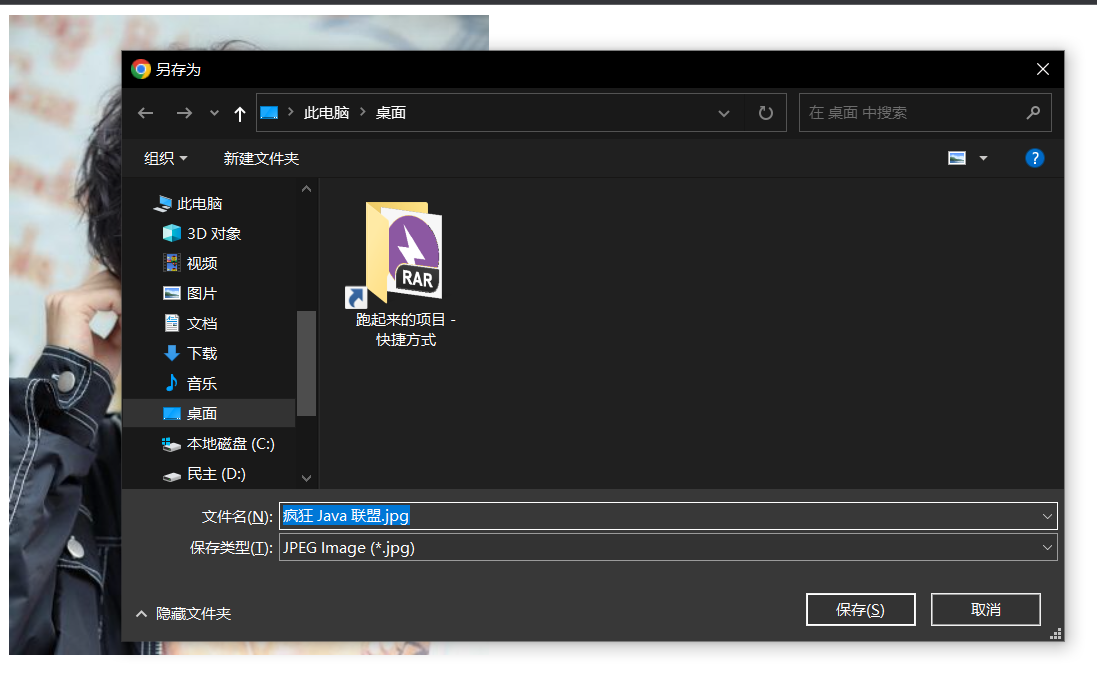
<a href="images/logo.jpg" download="疯狂 Java 联盟.jpg" type="image/jpeg"><img src="images/logo.jpg" alt="疯狂Java联盟"/><br>
</body>
在浏览器中浏览该页面,并单击页面上的超链接,将可以看到如下图所示的下载效果。从图中可以看出,此时浏览器并没有直接打开 logo.jpg 图片,而是下载 logo.jpg 图片,而且保存该图片时默认的文件名是“疯狂Java联盟.jpg”,这就是 download 属性的作用。 上面<a.../>元素还指定了 type 属性,用于指定链接资源的 MIME 类型。由于此处被链接的目标资源是 JPG 图片,因此将该资源的 MIME 类型指定为 image/jpeg。 此外,<a.../>元素还可生成一个命名锚点,命名锚点用于在 HTML 页面中生成一个定位点,这样允许超链接直接链接到指定页面的该定位点。

插入定位锚点需要指定 name 属性,name 属性值就是该命名锚点的名称。例如如下代码。
<!-- 下面代码会生成一个命名锚点 -->
<a name="test">test</a>
接下来即可使用如下超链接来定位到该锚点(程序清单同上):
<a href="anchor2.html#test">定位到test锚点</a>
从上面代码可以看出,定位到指定锚点需要在 URL 资源后指定锚点名,锚点名和 URL 资源之间以“#”隔开。 如果要指定链接到当前页面的锚点,则可以省略页面资源的URL,在href属性中直接在“#”后给出锚点名即可。下面代码与上面代码的作用完全相同:
<a href="#test">定位到test锚点</a>
在浏览器中浏览该页面,单击页面上的“定位到test锚点”链接,即可看到页面跳转到test锚点,如下图所示。